作为一名前端开发工程师,大概只有多些网页之后才会有成长。在经过屡屡失败的面试后,我决定接收大家的建议,不光是在学习,另外多多的动手去做,沉寂了很多年的网页版简历,看来不久就要重见天日了。不过截止到这篇文章之时,我只是利用了html+css+jquery+插件做了简单的本地预览,接下来将进行改版工作,将朋友对我的建议用上,在学习vue的同时使用它重构我的代码和框架
1.font-awsesome
1.图标不显示
在4版本及以上的时候,引入内容要加上”fa”
2.ul不居中,有多余的margin
font-awesome本身有一个多余的margin-left值,将其设置为0,即可居中,多余的空间也去掉了。
3.图标与后面的文字格式混乱
其自身的li有一个position:absolute,并且设置了left值,将position设置为static即可。
2.fullpage
1.在设置全屏之后并没有滚动效果出现
官方文档中的section是一定要入div的class中去的,最外层的fullpage的命名就随便了,只要把下面的script中改成对应的就可以了
2.fullpage成功之后原本的样式下移,样式混乱
至今不知道原因是什么,只是给第一个加上了一个负的margin-top值,恢复原状。不知道具体产生的原因是什么,我想应该还有更好的解决方案,因为实际中并不喜欢过多的使用负值去实现布局。
3. ps
1.文字无法修改
注意文字的修改是要从psd文件上去改哦,而不是有个t的右边的字,那个只是这个文件的名字,另外,t可能右下角有个感叹号,注意这是因为你的ps不支持那种字体,可以双击后进行自主替换,然后再修改文字内容。
经过一天的研究,上网查找也没有什么收获,倒是偶尔在浏览器里调试,突然发现fullpage有一个class名为fp-tableCell的div,它的display为table-cell,去掉它(也就是将它的display设置为原本的block)就可以解决这个问题啦。
4.css优先级
1.*{}中的text-align影响到后面的ul,即使ul设置了text-align:left也不管用,即使设置了内部样式,也不管用,不知道是为什么
算了,暂时先不偷懒,先把*中的text-align去掉,每一个自己单独写一个好了。
5.vue-devtools的安装
1.后面安装时候出现错误:无法加载背景脚本”build/background.js”是因为之前的npm run build 失败。
2.npm run build 一直失败
求你如果网速太慢请设置为淘宝镜像,另外,网上很多这的上一步直接是npm install,github也是这样写的,但是我自己实践的时候是npm install cross-env –save最后后面build才成功。可能这之间会报很多错误,不用太在一。另外可以在json文件里看到build 的含义,所以直接进入vue-devtools 的文件夹即可,不用再往里走
3.安装的时候,是在右上角的更多工具->扩展程序->勾选开发者模式->加载已解压的扩展程序即可自动安装
4.安装成功后,再打开chrome浏览器可以在右上角看到一饿vue的标记。再打开vue程序的时候,就可以在审查元素时候,对vue代码进行调试了。
6.filter: alpha(opacity=30);
IE8 以及更早的版本支持替代的filter属性,与现在经常写的div{opacity=0.3;}等价
7.-ms-interpolation-mode
思考网址:https://msdn.microsoft.com/en-us/library/ff521095
ie8的私有属性,有时候如果图片缩放,可能使图片失真,在ie7,ie8有专有的属性去处理这样的问题。
两个可选属性:bicubic(表示以高质量显示图片)|nearest neighbor(以兼容性出现)
8.IE下的filter属性、滤镜
1 | flx.style.filter = 'flipv progid:DXImageTransform.Microsoft.Alpha(' + |
filter:alpha(允许您设置元素的透明度)
语法:
filter:alpha(opacity=20,finishopacity=100,style=1,startx=0,starty=0,finishx=140,finishy=270)
- opacity 属性定义整个元素的透明值,选值0-100,0是完全透明,100是不透明。
- finishopacity用来设置结束时的透明度,以达到渐变效果。取值范围也是0-100。
- style指渐变类型,0是无变化,1是线行渐变,2是放射渐变,3是X型渐变。
- StartX和StartY是渐变效果开始坐标(代表渐变效果开始的X与Y坐标)
- FinishX与FinishY是渐变效果结束坐标(代表渐变效果结束时的横纵坐标了)
- https://zhidao.baidu.com/question/321042077.html
- http://blog.csdn.net/yangzhihello/article/details/23851369
- https://segmentfault.com/a/1190000002433305
9.字体设置
在看别人写的demo的源码时发现这样一段代码,不是很明白它想表达的意思。后查阅各种资料找到解释的比较我能接受的。https://www.cnblogs.com/design-engineer/p/5382051.html1
2
3
4
5
6html {
font-size: 62.5%;
}
body{
font-size:1.6rem;
}
浏览器默认字体大小为16px,设置根元素html的字体大小为62.5%是为了方便我们日后对字体大小进行计算——10px。后面的body的1.6rem因为rem就是相对与根元素root嘛进行计算的,也理所当然的为1.6*10=16px咯。但是理论上是这样,它这样写不会多此一举么,人家浏览器默认就是16px呀?
em
- 值并不是固定的
- 继承父级元素的字体大小。
px
- 精确,但是浏览器大小改变后布局可能会乱掉
- IE无法调整那些使用px作为单位的字体大小
- 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位
- Firefox能够调整px和em,rem,但是96%以上的中国网民使用IE浏览器(或内核)。
重点⚠️
- rem是CSS3新引进来的一个度量单位,支持的浏览器:Mozilla Firefox 3.6+、Apple Safari 5+、Google Chrome、IE9+和Opera11+。
- 不过使用单位设置字体,可不能完全不考虑IE了,如果你想使用这个REM,但也想兼容IE下的效果,你可考虑“px”和“rem”一起使用,用”px”来实现IE6-8下的效果,然后使用“Rem”来实现代浏览器的效果
10 google字体
1
<link href='https://fonts.googleapis.com/css?family=Playfair+Display:700,900|Fira+Sans:400,400italic' rel='stylesheet' type='text/css'>
参考网址:https://www.cnblogs.com/haogj/p/5483579.html
这个网站详细说明了google fonts的使用方法,原来上面的代码就是这样生成的。另外font-family的值看起来就是取得link中的family。
下面这个是stackoverflow上对google fonts的一些简单说明。
https://stackoverflow.com/tags/google-webfonts/info
之前因为google在国内无法访问的原因,google fonts也失效,查阅资料时,在这之后大家曾经使用过国内镜像如360网站卫士常用前端公共库CDN服务,但是截止我到我写这篇文章的时候,360已经发布公告该库停止运行。
知乎 https://www.zhihu.com/question/24955477
好在现在知乎上的大神说google fonts(地址:http://fonts.googleapis.com)已经可以访问,我刚刚自己ping的时候确实是通的。不过我直接访问的时候显示404,不过翻了下有人遇到同样的问题,说地址后面要加上有效的资源才有效。
11.modernizr.js
它是一个 JavaScript 库,用于检测用户浏览器的 HTML5 与 CSS3 特性。使我们可以方便地为各种情况编写 JavaScript 和CSS,无论浏览器是否支持这些特性。这是处理渐进增强和优雅降级的完美方案。
Modernizr 会在页面加载后立即检测特性;然后创建一个包含检测结果的 JavaScript 对象,同时会在html元素上添加一批CSS的class名称,这些class名称标记当前浏览器支持哪些特性和不支持哪些特性,支持的特性就直接显示该天特性的名称作为一个class(例如:canvas,websockets),不支持的特性显示的class是“no-特性名称”(例如:no-flexbox)。
1 | <html lang="en" class="no-js"> |
原来后面的no-js就是因为引入了这个库,以免浏览器禁用JavaScript。
12.transition
复习一下,transition这个东西每次看到它心里都怕怕的。觉得很复杂很高端的。一次次都记不住
transition:property|duration|transition-timing-function|transition-delay
- property:动画的名字,养兵千里用兵一时嘛,到时候一喊这个名字,它就来了
- transition-duration,持续时间
- transition-timing-function,旋转曲线
- transition-delay,延迟时间
- transition:width 5s linear 2s;//width,你2s之后用5s的时间直线跑到这里
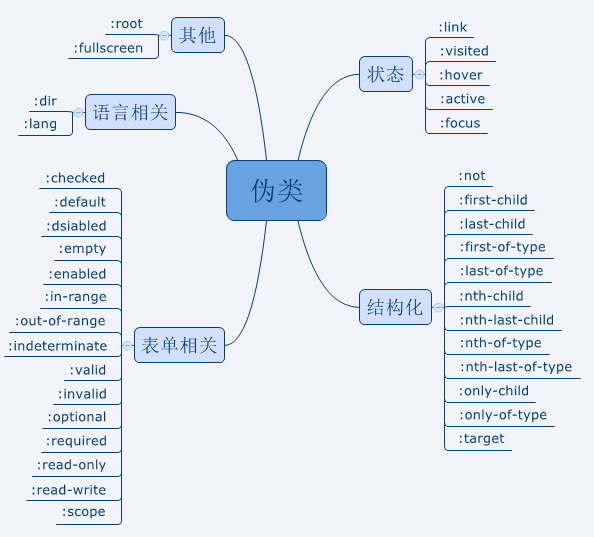
13.::和:
css3为了区分伪类和伪元素,伪元素采用双冒号写法。
常见伪类——:hover,:link,:active,:target,:not(),:focus。
常见伪元素——::first-letter,::first-line,::before,::after,::selection。
伪类用于当已有元素处于的某个状态时,为其添加对应的样式,这个状态是根据用户行为而动态变化的。比如说,当用户悬停在指定的元素时,我们可以通过:hover来描述这个元素的状态。虽然它和普通的css类相似,可以为已有的元素添加样式,但是它只有处于dom树无法描述的状态下才能为元素添加样式,所以将其称为伪类。
伪元素用于创建一些不在文档树中的元素,并为其添加样式。比如说,我们可以通过:before来在一个元素前增加一些文本,并为这些文本添加样式。虽然用户可以看到这些文本,但是这些文本实际上不在文档树中。

14.pointer-events
参考网址:https://developer.mozilla.org/zh-CN/docs/Web/CSS/pointer-events
属性指定在什么情况下 (如果有) 某个特定的图形元素可以成为鼠标事件的 target。大部分的属性值都是适用于svg
⚠️使用pointer-events来阻止元素成为鼠标事件目标不一定意味着元素上的事件侦听器永远不会触发。如果元素后代明确指定了pointer-events属性并允许其成为鼠标事件的目标,那么指向该元素的任何事件在事件传播过程中都将通过父元素,并以适当的方式触发其上的事件侦听器。当然,位于父元素但不在后代元素上的鼠标活动都不会被父元素和后代元素捕获(鼠标活动将会穿过父元素而指向位于其下面的元素)。