本文由我一边看菜鸟教程中的html教程(原文网址:https://segmentfault.com/a/1190000010311978), 一边根据自己的实际操作验证写成。其中包括一些我觉得可能需要注意的点,以及在实际操作之后总结的一些经验。
1.html简介
- 表示页面的跟元素,也就是dom节点中的root根节点
- 元素包含文档的元数据(http://blog.csdn.net/yjh314/article/details/53404797),文档的特征数据,比如编码方式、标题等。
- 编码格式,
meta charest="utf-8"当不写这个时候在chrome浏览器中并没有出现问题,但是在safari浏览器中出现乱码问题。2.html编辑器
- emmet插件(xhttp://www.iteye.com/news/27580)很多快捷方式的使用可以大大提高我们的编码速度
- GPL
3.h1~h6
- 在标题中,会有明显的空行,也许是在编写标签的时候就已经将换行加入其中。段落同样也有这样的特性
- 1到6号标题与1到6号字体逆序对应,比如1号字体对应6号标题,2号字体对应5号标题。
font size = "1"设置字体大小4.格式化标签
通常标签<strong>替换加粗标签<b>来使用,<em>替换<i>标签使用。然而,这些标签的含义是不同的:<b>与<i>定义粗体或斜体文本。<strong>或者<em>意味着你要呈现的文本是重要的,所以要突出显示。 - b(bold)->strong加粗字体
- i(italic)->em倾斜字体
- small缩小字体
- big放大字体
- pre(prepare)预排版
- sub(subscript)下标
- sup(superior)上标
- address地址,会以斜体的格式呈现
- q(quote)引用,文字会自动加上双引号
- ins(insert)定义插入文字,会有下划线效果
- u(underline)下划线效果
- del(delete)定义删除字,会在文字中间有一条删除线
5.链接
超链接并不一定是一个html地址,也有可能只是指向一段文字,一张图片,一个地址等等。 - id,也就是可以设置锚点,指向指定的位置
- target,打开超链接的方式,另外target还可以指定打开的页面
1
2
3<iframe src="http://www.baidu.com" frameborder="0" width="400px" name="iframe_a"></iframe>
<p><a href="http://www.runoob.com" target="iframe_a">显示到上面的框架中</a></p>
//点击链接,iframe中将会显示a标签指定的链接
1 | <a href="#C4>">指向章节4</a> |
在上面这个例子中,不加p标签的a链接并没有起到任何作用,并不知道是为什么。另外,如果像上面这样页面可以放下所有的内容,可能看不出来显示的效果。但是如果有了滚动条且内容足够多的时候,就会明显看出来章节4的内容显示在了浏览器的头部位置,如果虽然有滚动条,但是内容并不是很多,则会走到滚动条的尽头。
6.邮件发送
- mailto发送邮件的方式
- cc抄送
- subject主题
- body邮件正文
7.base标签
- base标签,基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接。也就是说如果一个a标签没有指定href属性,那么它会指向base的href属性中的链接。并且可以定义所有标签的默认属性,比如target=_blank,那么所有链接都会在新的页面打开
8.图像映射
图像映射指的是带有可点击区域的图像 - usemap与map中的name属性对应
- area定义映射区域,也就是图像中可点击的区域。包含shape、coords(coordinate)、href和alt属性等
1
2
3
4
5<img src="" alt="猫咪" usemap="cat">
<map name="cat">
<area shape="circle" coords="200,300,60" href="http://www.baidu.com" alt="百度">//圆心为(200,300)半径为60的圆形
<area shape="rectangle" coords="12,16,22,26" href="http://www.runoob.com" alt="菜鸟教程">//左上顶点为(12,16),右上顶点为(22,26)的矩形
</map>
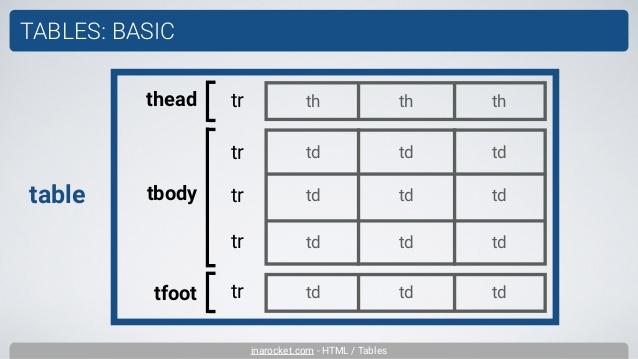
9.表格
- table表格的开始
- tr(table row)一行的开始,有几个就有几行
- td(table date)单元格中的数据,也可以说有几个就有几列
- th(table head)表格头
- caption表格的标题
- colspan,定义横向合并几个单元格
- rowspan,定义纵向合并几个单元格
- cellspacing,单元格之间的距离
- cellpadding,内容与表格边框之间的距离
- colgroup额外的定义表格的样式与col配合
- thead ———表格的页眉
- tbody ———表格的主体
- tfoot ———定义表格的页脚

10.列表
- 发现一个有意思的现象,如果我定义了一个嵌套的无序列表,那么他们的前面的小点点是从实心原点、空心原点、实心方框这样的顺序表示的。
- 自定义列表,类似于table表格,dl(define list)、dt(define)和dd(define data/description)
11.特殊知识
- web安全色
- 141颜色名称,是在HTML和CSS颜色规范定义的(17标准颜色,再加124)。17标准颜色:黑色,蓝色,水,紫红色,灰色,绿色,石灰,栗色,海军,橄榄,橙,紫,红,白,银,蓝绿色,黄色。
- 字符实体,大小写敏感
->(non-breaking space)12.url(uniform resource locator)
scheme://host.domain:port/path/filename - scheme,因特网服务类型,比如http,https,ftp,file(本地)
- host,主机名,默认是www
- domain,域名,
- post,主机上的端口号
- path,服务器上的路径
- filename,文件名
- url使用ascii字符编码集,使用”%”其后跟随两位的十六进制数来替换非ASCII字符。不能包含空格。通常使用 + 来替换空格。
- url中一些字符的作用,比如&表示几个并列参数之间的连接。